Что такое userbar? Из Википедии:
Юзерба́р (англ. userbar) — графическое изображение, предназначенное для размещения в подписи на веб-форумах, интернет-конференциях и других средствах интернет-общения.
В этом посте я постараюсь рассказать, как изготовить юзербар в программе The Gimp.
Приготовления: понадобится собственно Gimp, шрифт Visitor и Visitor Rus(для русского текста).
Рисуем Scanlines
Scanlines - это полосатая текстура для фона юзербара.
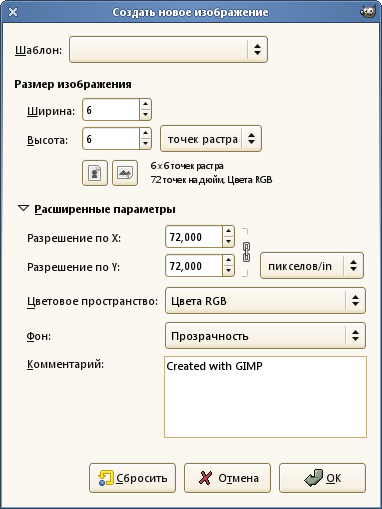
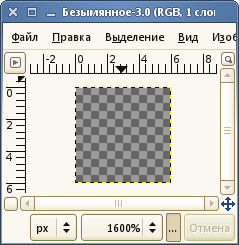
Создаем новое изображение 6x6 пикселей, прозрачный фон:


 , выбираем кисть Circle 1px
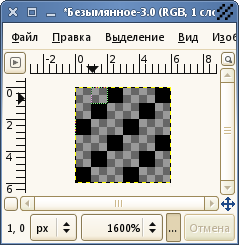
, выбираем кисть Circle 1px , и проводим 3 линии как на рисунке:
, и проводим 3 линии как на рисунке:
Рисуем userbar
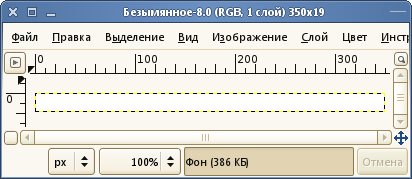
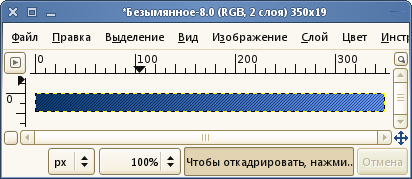
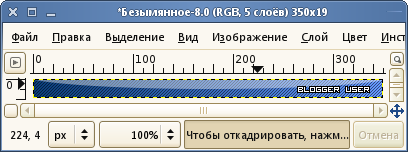
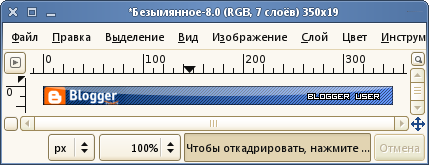
Итак, создаем изображение 350x19 пикселей, белый фон.

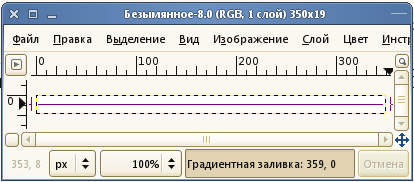
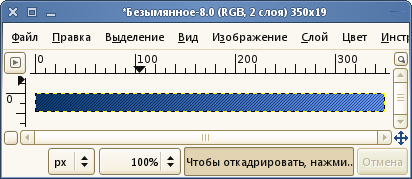
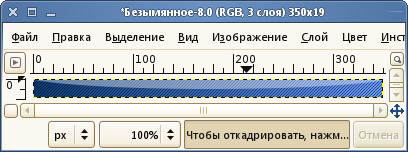
Выбираем цвета для фонового градиента, используя инструмент Градиент(L)
 заполняем фон:
заполняем фон:

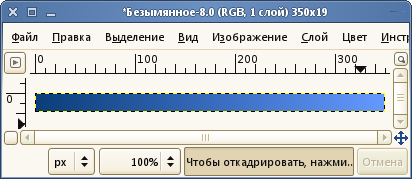
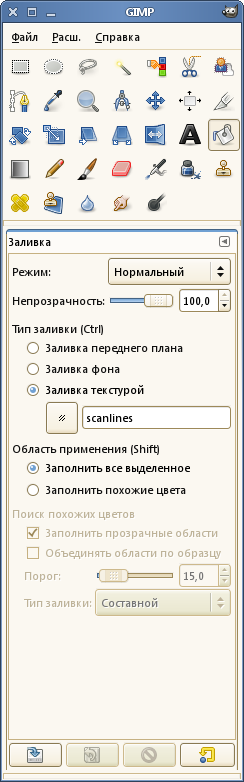
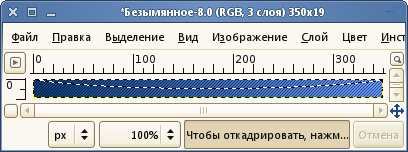
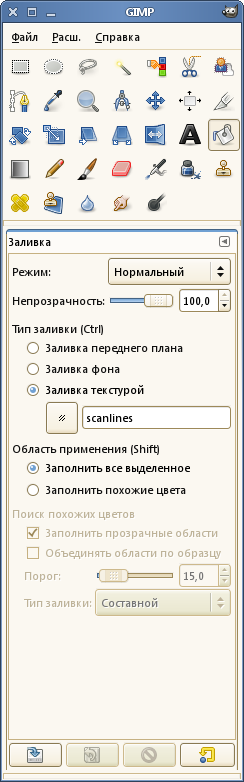
Создаем новый слой, выбираем инструмент Заливка(Shift+B)  . В настройках инструмента нужно нажать "Залить текстурой", выбрать текстуру Scanlines, которую создали в начале. Выбрать опцию "Заполнить все выделенное".
. В настройках инструмента нужно нажать "Залить текстурой", выбрать текстуру Scanlines, которую создали в начале. Выбрать опцию "Заполнить все выделенное".

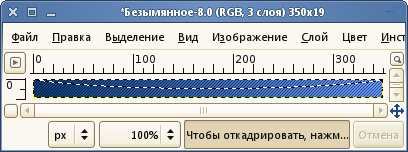
Теперь заливаем текстурой фон. В свойствах слоя выставляем непрозрачность около 50%.

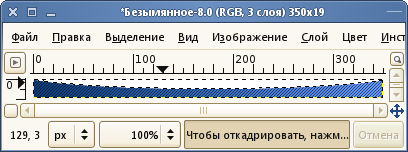
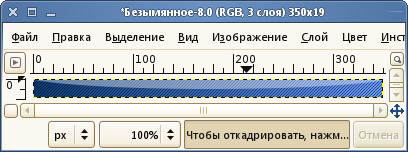
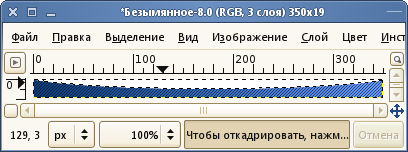
Следующий шаг - создание эффекта стекла, который придает объем :) Для этого нужно воспользоваться инструментом Выделение эллипса(E) . Создаем новый слой, выделяем область от угла до угла, заливаей белым цветом и устанавливаем прозрачность слоя на глаз.
. Создаем новый слой, выделяем область от угла до угла, заливаей белым цветом и устанавливаем прозрачность слоя на глаз.



 . В настройках инструмента нужно нажать "Залить текстурой", выбрать текстуру Scanlines, которую создали в начале. Выбрать опцию "Заполнить все выделенное".
. В настройках инструмента нужно нажать "Залить текстурой", выбрать текстуру Scanlines, которую создали в начале. Выбрать опцию "Заполнить все выделенное".

Следующий шаг - создание эффекта стекла, который придает объем :) Для этого нужно воспользоваться инструментом Выделение эллипса(E)
 . Создаем новый слой, выделяем область от угла до угла, заливаей белым цветом и устанавливаем прозрачность слоя на глаз.
. Создаем новый слой, выделяем область от угла до угла, заливаей белым цветом и устанавливаем прозрачность слоя на глаз.


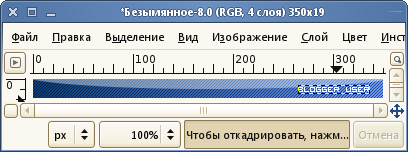
Надпись наносится с помощью инструмента Текст(T)  , в настройках нужно отключить сглаживание(антиалиазинг), выбрать шрифт Visitor TT1 BRK 10 размера. Цвет шрифта белый.
, в настройках нужно отключить сглаживание(антиалиазинг), выбрать шрифт Visitor TT1 BRK 10 размера. Цвет шрифта белый.

 , в настройках нужно отключить сглаживание(антиалиазинг), выбрать шрифт Visitor TT1 BRK 10 размера. Цвет шрифта белый.
, в настройках нужно отключить сглаживание(антиалиазинг), выбрать шрифт Visitor TT1 BRK 10 размера. Цвет шрифта белый.
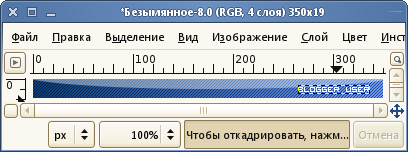
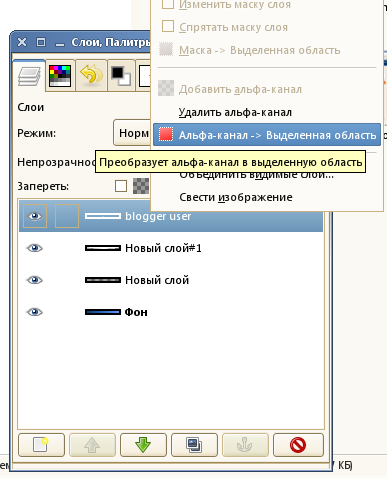
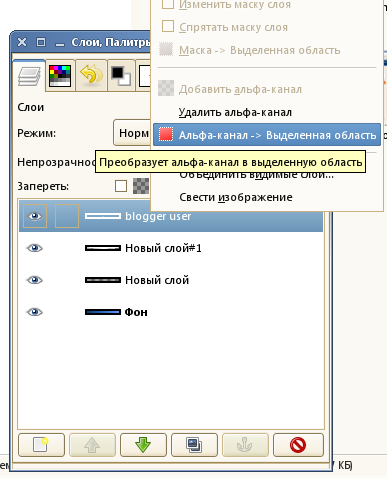
Обводка текста: на панели слоев нажимаем правой кнопкой на слой с текстом, нажимаем Альфа-канал в выделенную область. Создаем новый слой и опускаем его под текст. Нажимаем Выделение -> Увеличить, увеличиваем на 1 пиксель. Заливаем слой черным :)




Теперь нужно вставить логотип. Я выбрал  . Вставляем, масштабируем, поворачиваем, тут все уже зависит от фантазии и умений :)
. Вставляем, масштабируем, поворачиваем, тут все уже зависит от фантазии и умений :)
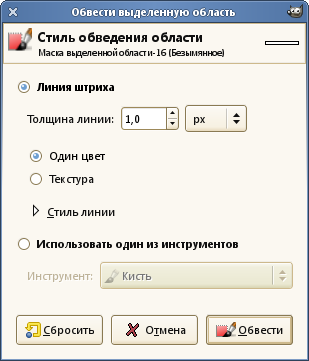
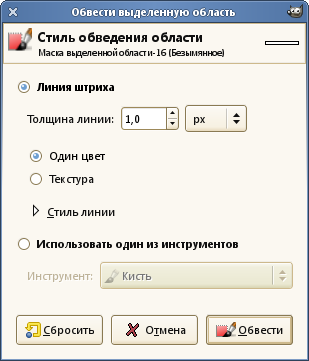
Последний штрих - это рамка. Делается просто: создаем новый слой, Выделение -> Всё(Ctrl+A), Правка -> Обвести выделенное. Выставить 1 пиксель. Цвет должен быть черный.


Сохраняем результат, я предпочитаю png формат.
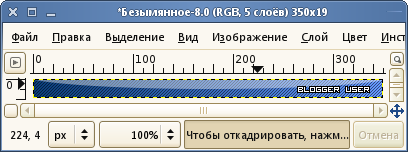
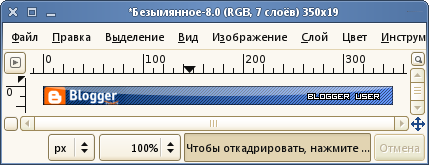
Результат:
В формате XCF: link
На основе Make A Userbar In The Gimp
 . Вставляем, масштабируем, поворачиваем, тут все уже зависит от фантазии и умений :)
. Вставляем, масштабируем, поворачиваем, тут все уже зависит от фантазии и умений :)Последний штрих - это рамка. Делается просто: создаем новый слой, Выделение -> Всё(Ctrl+A), Правка -> Обвести выделенное. Выставить 1 пиксель. Цвет должен быть черный.


Сохраняем результат, я предпочитаю png формат.
Результат:

В формате XCF: link
На основе Make A Userbar In The Gimp

